En este post te voy a hablar de como podemos añadir mapas de Google maps en nuestros informes de Google Looker Studio.
Los elementos de Google Maps que se pueden añadir a Google Looker Studio son visualizaciones que permiten representar datos geográficos en un mapa. Estos elementos se pueden utilizar para visualizar datos de cualquier fuente que tenga una dimensión geográfica, como Google Analytics, Google Ads, o incluso hojas de cálculo.
Los elementos de Google Maps disponibles en Looker Studio son:
- Burbujas: Este elemento muestra un número o valor determinado para cada ubicación geográfica. El tamaño de la burbuja es proporcional al valor.
- Líneas: Este elemento muestra un valor determinado para cada ubicación geográfica en forma de línea.
- Polígonos: Este elemento muestra un valor determinado para cada ubicación geográfica en forma de polígono.
- Marcadores: Este elemento muestra una ubicación geográfica específica en el mapa.
Estos elementos se pueden personalizar para mostrar diferentes tipos de información, como:
- Color: El color de los elementos se puede usar para representar diferentes valores o categorías.
- Tamaño: El tamaño de los elementos se puede usar para representar diferentes valores.
- Forma: La forma de los elementos se puede usar para representar diferentes categorías.
Los elementos de Google Maps son una herramienta poderosa que se puede utilizar para visualizar datos geográficos de una manera clara e informativa. Pueden ayudar a los usuarios a entender mejor las tendencias, los patrones y las relaciones entre los datos.
Presentada esta pequeña explicación aquí algunos ejemplos de gráficos de google maps en informes de looker studio:
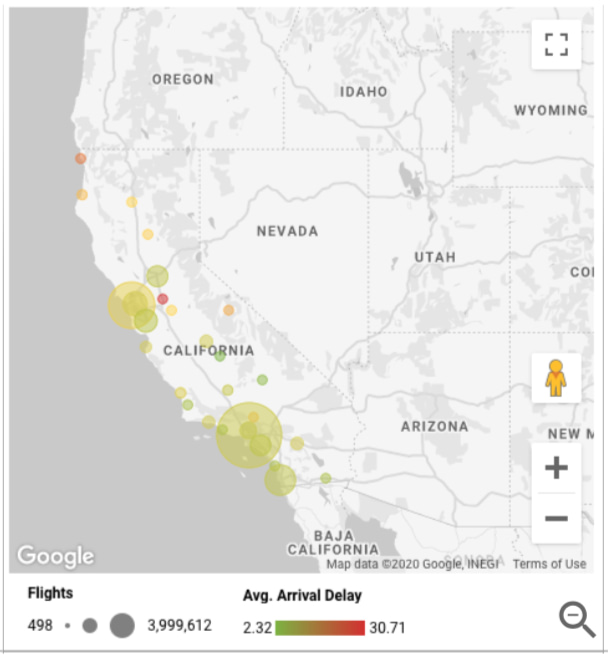
Gráfico de burbujas.

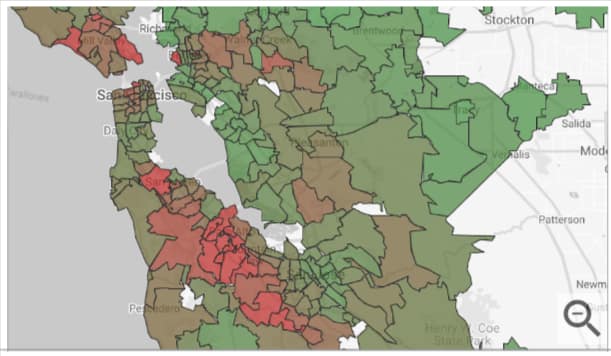
Mapa coroplético.

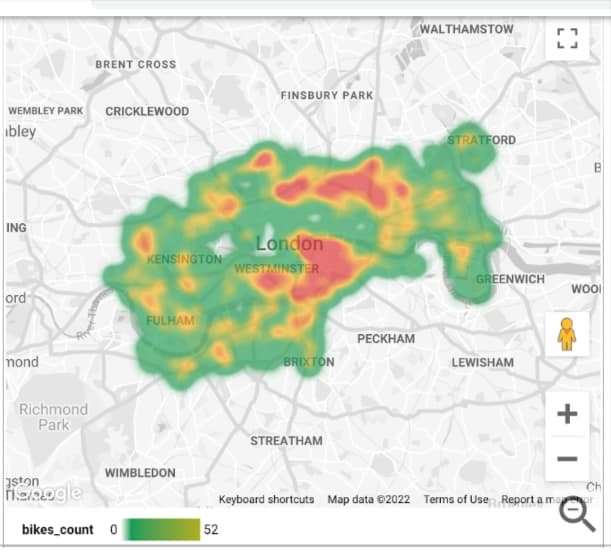
Mapa de calor.

Antes de comenzar a configurar nuestro nuevo elemento de google maps hay que explicar que el elemento fundamental que necesitas son las dimensiones geográficas.
Si usas Google analytics o Google Ads, estas dimensiones geográficas vienen implícitas, pero en el caso que la fuente de datos sea distinta necesitas añadir una de las siguientes dimensiones geográficas:
- Continente
- Subcontinente
- País
- Subdivisión del país (primer nivel)
- Subdivisión del país (segundo nivel)
- Área de mercado designada
- Ciudad
- Código postal
- Dirección
- Latitud/longitud
Pero con un código de jerarquía determinado.
Aquí encontrarás más información sobre los campos geográficos admitidos:
En el ejercicio que vamos a hacer yo ya he incluido este código necesario para establecer un lugar espacial determinado. En el vídeo que encontrarás al final del capítulo explico como puedes hacer esta clasificación y para ello vas a necesitar un csv que encontrarás en esta dirección:
Para hacer este ejercicio necesitarías tener cargada esta fuente de datos: DATOS
Siento la cantidad de información previa, pero creo que es necesaria. Bueno, dicho esto, vamos a comenzar a configurar nuestro recurso, y vamos a añadir un mapa de Google maps en nuestro informe.
Para ello nos dirigimos a nuestro menú contextual “Añadir un gráfico” y elegimos Google maps, el primero que encontramos.
Hacemos click en cualquier lugar del informe y veremos que nos aparece un mensaje de error y en la zona de configuración vemos que aparece en rojo un campo que no está configurado, que se denomina ubicación.
Podemos hacer dos cosas, o en ese campo añadimos la dimensión que se denomina “maps” o borramos el gráfico, nos vamos a:
- Menu/Recursos/Gestionar las fuentes de datos añadidas.
- Cuándo aparezca la fuente de datos “Ventas automáticas” le damos a editar.
- Buscamos el campo maps.
- En el tipo de campo, lo desplegamos y elegimos Información geográfica / Ciudad.
- Nos aparecerá un mensaje que debemos aceptar.
- Y ya debería estar configurado ese campo como un campo de ubicación en lugar de un campo de texto.
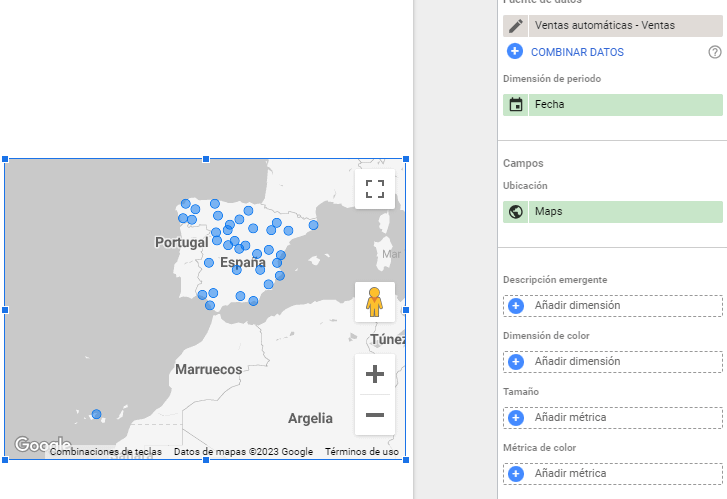
Ahora cierra la configuración y añade de nuevo el recurso al informe, ya debería aparecer algo como esto:

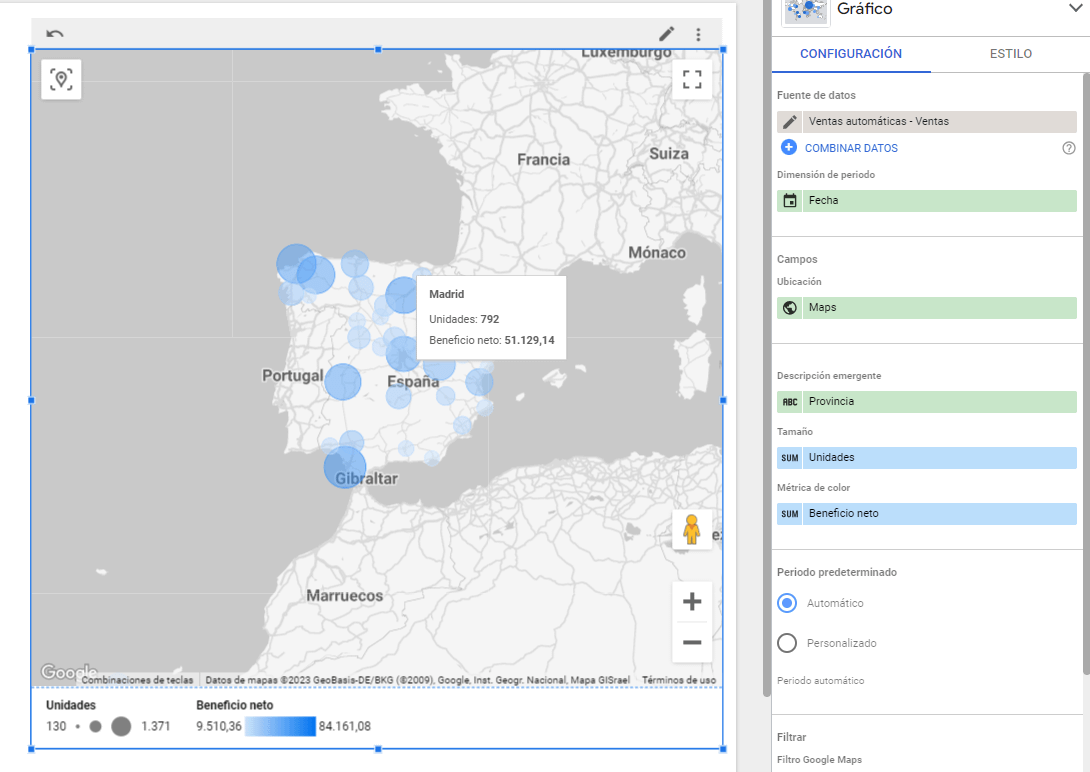
Ahora lo que vamos a hacer es añadir una dimensión emergente y/o un color, eso se configura añadiendo dimensiones. Y podemos añadir un tamaño y un color, si no se ha elegido color en la dimensión, configurado a través de una métrica. De esta forma vamos a configurar nuestro mapa de google maps para que sea representativo de las unidades vendidas por provincia.
En este ejemplo, lo que vamos a hacer es añadir la dimensión provincia, y vamos a añadir la métrica unidades vendidas en el tamaño y en la métrica de color vamos a añadir el beneficio neto.
De esta forma veremos la relación de las provincias con las unidades vendidas en el tamaño y su relación con el beneficio establecido por distintas intensidades de color.
El resultado debería ser como el que muestro a continuación:

Si te situas encima de cada burbuja podrás visualizar los valores que corresponden a cada una de ellas.
Este es un ejemplo, pero hay multitud de casos de uso que deberías descubrir probando distintas configuraciones.
Ahora vamos a desplazarnos a la zona del estilo para seguir configurando nuestro elemento de google maps.
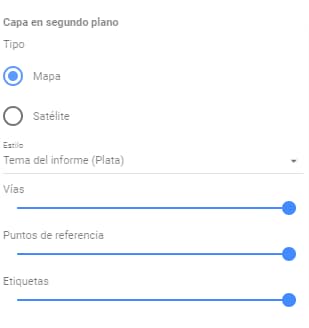
Y comenzamos configurando la capa en segundo plano, es decir el mapa.
Vemos que podemos elegir entre mapa y satélite y además podemos seleccionar el estilo.

Ahora deberías de hacer pruebas cambiando los distintos valores para ver el resultado.
Quiero destacar que puedes editar un JSON (acrónimo de JavaScript Object Notation, ‘notación de objeto de JavaScript’, que es un formato de texto sencillo para el intercambio de datos) con que podrás configurar el mapa de una forma mucho más amplia y detallada.
En el vídeo encontrarás mucha más información.
Además podrás cambiar el nivel de detalle de las vías, puntos de referencia y etiquetas, desplazando la línea hacia la izquierda ¡comprueba el resultado!
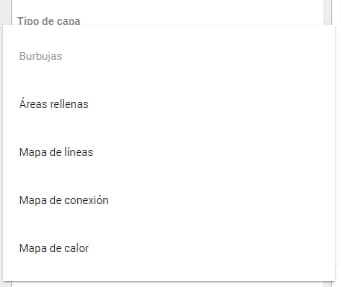
Tras esta primera configuración, ahora podemos configurar el tipo de elemento que se muestra en el mapa. Pudiendo elegir entre burbujas, áreas rellenas, mapa de líneas, mapa de conexión y mapas de calor.

Las únicas que funcionan sin utilizar BigQuery son las burbujas, áreas rellenas y mapas de calor.
A partir de este valor, se puede afinar aún más la configuración en el menú posterior, que cambia, según el tipo de capa que hayamos seleccionado.
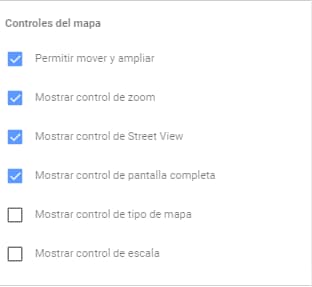
Seguidamente podremos configurar los controles del mapa, pudiendo seleccionar si permitimos:

- Mover y ampliar el mapa.
- Mostrar controles de zoom.
- Mostrar control de street view.
- Mostrar control de pantalla completa.
- Mostrar control de tipo de mapa.
- Mostrar control de escala.
Te aconsejo que vayas realizando diferentes configuraciones y compruebes el resultado.
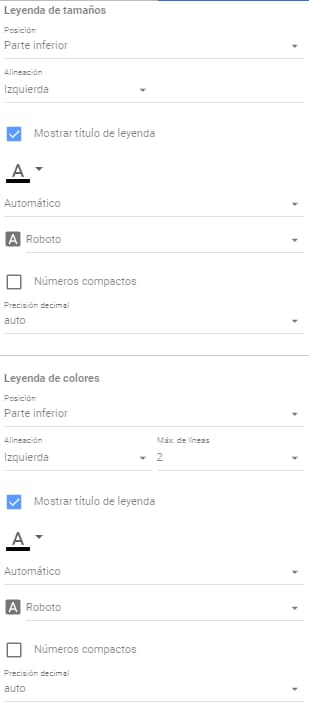
Por último nos queda configurar la leyenda de tamaños y las leyenda de colores:

De esta forma podemos configurar la leyenda de nuestro nuevo elemento, estableciendo distintos valores para la misma.
Te aconsejo que realices cambios en la misma y compruebes los resultados.
Ahora, tras esta parte teórica, quiero compartirte estos dos vídeos donde explico como configurar este elemento paso a paso, espero que te sirvan como aclaración a todo lo que se ha explicado.
🌟Muchas gracias por leer este blog
🖖🏼Aquí tienes información acerca de mis cursos: https://josemariaaguilar.com/cursos/
📓Y si te gusta aprender con libros, aquí puedes encontrar el mío sobre Google looker Studio: https://amzn.to/3SjDHXS
Te comparto además el enlace a nuestro grupo de Telegram de Google Looker Studio en Español por si te interesa.
Recuerda que si tienes dudas o si me quieres plantear un problema que aún no has podido resolver lo puedes hacer en los comentarios del artículo, así podemos ayudar a los demás a resolver sus propias dudas.